由于在项目中需要对数据进行可视化,也就是用图表展示,常用的图表插件有echarts,highcharts,这里选择了比较大众化的echarts。
所有的数据都是动态获取的,由前端向后台请求。当然请求数据肯定不会放在图表组件中,而是放在了外部。所以可以封装成组件,使用时向图表传递数据。
安装 echarts 依赖
1 | npm install echarts -S |
创建图表
首先需要全局引入
在 main.js 中
1 | // 引入 echarts |
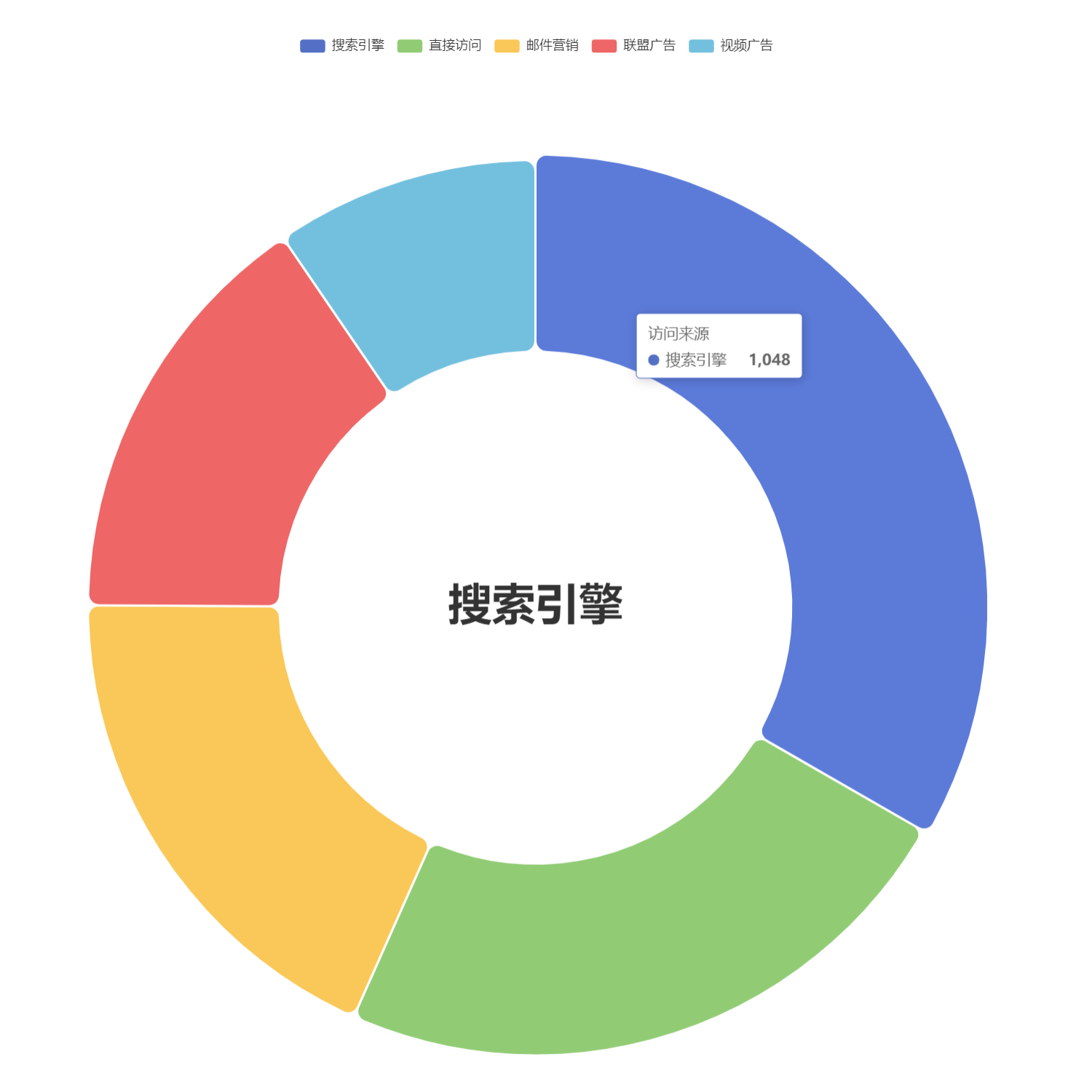
创建组件 echarts.vue
1 | <template> |
静态写法
1 | <script> |

动态写法
动态写法和静态的不同在于动态渲染数据,所以数据不能写死,需要在获取数据后渲染图表,获取数据分为两种,一种是调取接口获取,一种是通过父级传递
获取接口渲染
1 | <script> |
父级传参渲染
父级传参可能会遇到一个页面使用多个饼图图表,此时你会发现:如果还按照上面这种写法会出现只有一个图表宽高不是默认的问题,所以可以每一次都重新定义图表的配置项
1 | <script> |
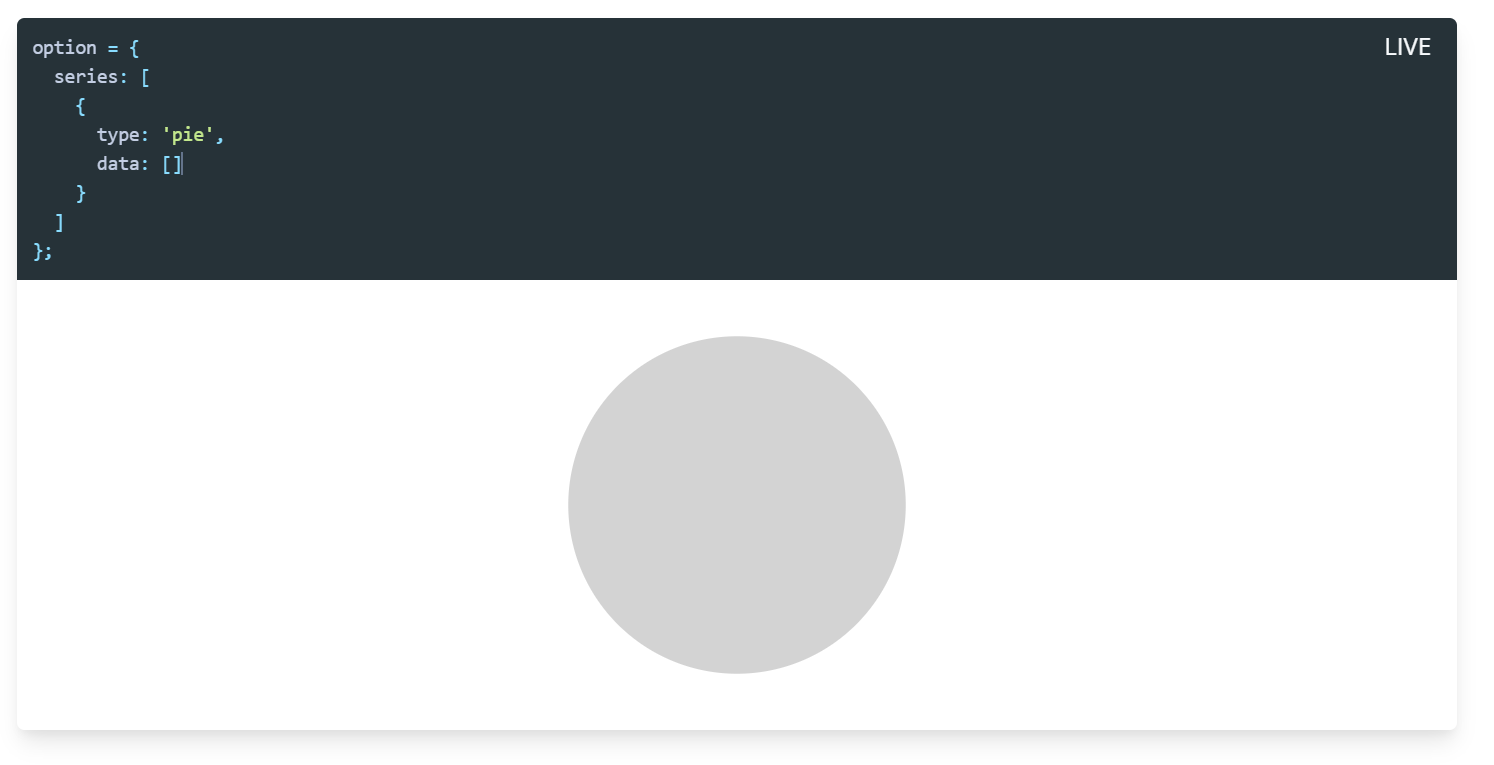
无数据渲染
当图表没有数据时渲染可能会出现一个灰色的圈
我去看了 echarts 官网 api,发现当 series 中的 data 为空时会出现一个灰色的圈,
但当 type 为 ‘’ 时,灰色的圈就不见了
但实际上使用时还是会有问题,所以我单独写了一个 div 用来放 暂无数据 这个字段
通过 eventBus 来传递数据给父级元素,当数据为空时直接展示 暂无数据
这个是在当前页获取数据时用的,如果是父级传参过来的话,直接在父级获取参数的地方做判断就可以了
1 | // 在获取参数的接口做判断,当 data 没有数据就给父级传参 |
关于 eventBus 可以去参考我的 vue组件通信,如果你没找到这篇那就说我在重新整理文章,毕竟最开始对一些 api 没有过多了解,现在有了一些深入了解,和之前的想法也不一样了


