我想要文本垂直居中于 div,但文本内容会被修改,文字宽度超出 div 宽度换行展示,但文本依然要垂直居中
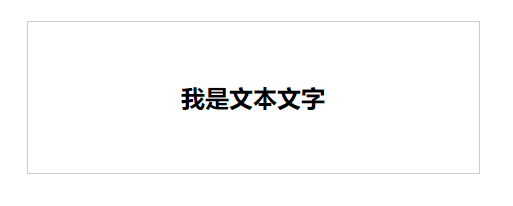
说道垂直居中,第一反应就是 line-height
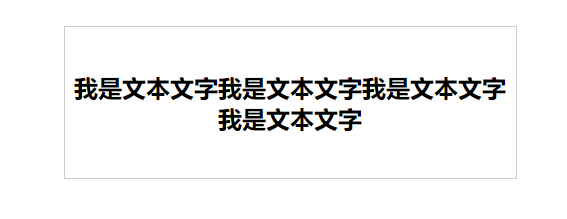
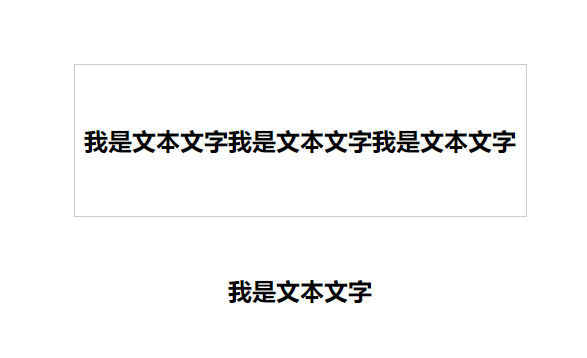
但当文本出现换行就会变成这个样子
─ 你觉不觉得他很丑,而且怪怪的?
─ 嗯,我也这样觉得
解决方案
通过 display: table-cell; 结合 vertical-align: middle; 来解决
1 | <template> |
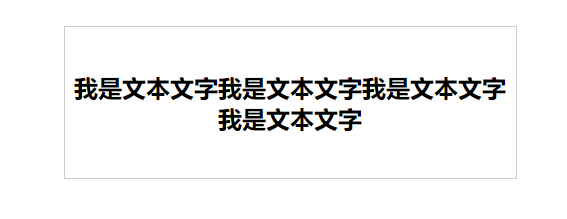
此时不管是多少行文字都是垂直居中于 div 的
我想要文本垂直居中于 div,但文本内容会被修改,文字宽度超出 div 宽度换行展示,但文本依然要垂直居中
说道垂直居中,第一反应就是 line-height
但当文本出现换行就会变成这个样子
─ 你觉不觉得他很丑,而且怪怪的?
─ 嗯,我也这样觉得
通过 display: table-cell; 结合 vertical-align: middle; 来解决
1 | <template> |
此时不管是多少行文字都是垂直居中于 div 的