元素渲染展示
元素循环渲染到页面上,例如有如下数据:
1 | const list = [ |
通过循环渲染到页面上
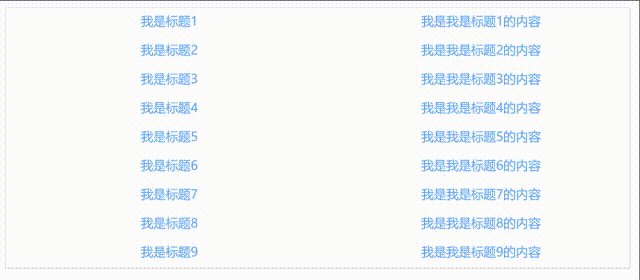
1 | <template> |

现在就是这个样子的,很明显有一个元素被隐藏掉了,而我们需要让所有元素都展示出来,这个时候有两种解决方式:
- 调整父盒子高度,让元素展示出来

- 让子级盒子内的元素滚动展示
元素滚动
这里是通过 css3 动画来实现元素滚动的
1 | @keyframes row { |
说到这里顺便提一下 animation 的属性
| 值 | 描述 |
|---|---|
animation-name |
规定需要绑定到选择器的 keyframe 名称。 |
animation-duration |
规定完成动画所花费的时间,以秒或毫秒计。 |
animation-timing-function |
规定动画的速度曲线。 |
animation-delay |
规定在动画开始之前的延迟。 |
animation-iteration-count |
规定动画应该播放的次数。 |
animation-direction |
规定是否应该轮流反向播放动画。 |
语法:
1 | animation: name duration timing-function delay iteration-count direction; |
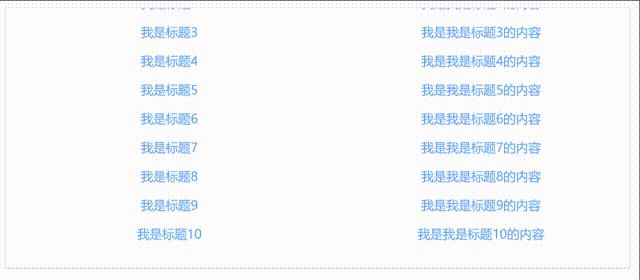
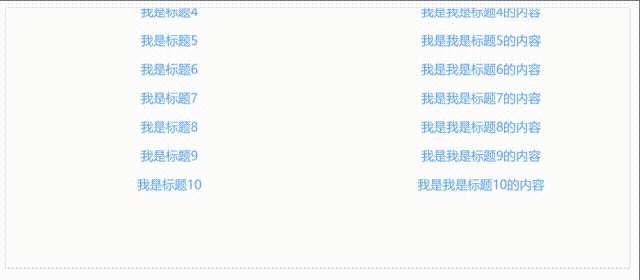
来看一下效果吧:
根据父级盒子高度滚动
通过上图又可以发现两个问题:
- css3 动画会一直滚动,如果子级元素高度没有超过父级盒子高度想要不滚动怎么办
- 这样滚动数据会空出一段,不好看,想要超出父级高度后让数据实现无缝循环展示
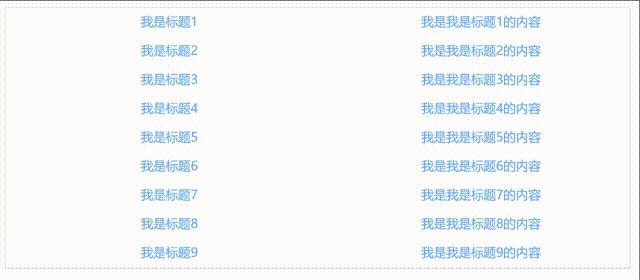
所以我们需要判断子级高度是否超出了父级盒子
1 | <template> |
来看一下效果