MV* 是指各种 MVC、MVVM 等 Web 设计模式,通过分离关注点来改进代码的组织方式,设计模式并不是凭空的创造,而是对复杂问题解决的不断提炼,即使没有看过这些设计模式的介绍,也许在日常开发中就已经使用了其中的思想
MVVM
MVVM 是Model-View-ViewModel的简写。即模型-视图-视图模型。Model 指的是后端传递的数据。
View 指的是所看到的页面。ViewModel 是 mvvm 模式的核心,它是连接 view 和 model 的桥梁。
它有两个方向:
- 一是将 model 转化成 view,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将 view 转化成 model,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
- 这两个方向都实现的,称之为数据的双向绑定。
在 MVVM 的框架下视图和模型是不能直接通信的。它们通过 ViewModel 来通信,ViewModel 通常要实现一个 observer 观察者,当数据发生变化,ViewModel 能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel 也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且 MVVM 中的 View 和 ViewModel 可以互相通信。
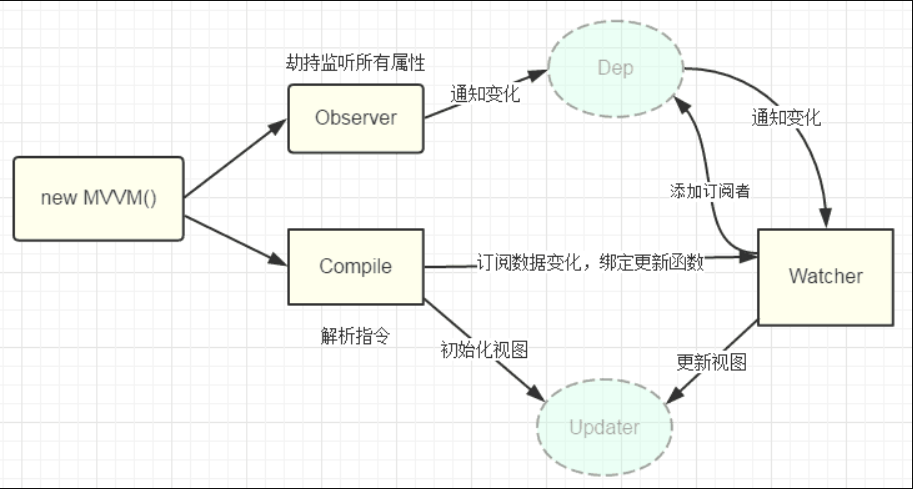
MVVM 流程图:

MVVM 优点:
MVVM 模式和 MVC 模式类似,主要目的是分离视图(View)和模型(Model),有几大优点:
- 低耦合,视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的”View”上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
- 可重用性,可以把一些视图逻辑放在一个 ViewModel 里面,让很多 view 重用这段视图逻辑。
- 独立开发,开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用 Expression Blend 可以很容易设计界面并生成 xml 代码。
- 可测试,界面向来是比较难于测试的,而现在测试可以针对 ViewModel 来写。
MVC
MVC 是 Model View Controller 的缩写
- Model:模型层,数据相关的操作
- View:视图层,用户界面渲染逻辑
- Controller:控制器,数据模型和视图之间通信的桥梁
MVC 模型有很多变种和数据流动方式,最传统的 MVC 模型把视图渲染和数据处理做了隔离,通过控制器接收 View 操作,传递给数据模型,数据 ready 后由数据模型驱动视图渲染
MVC 特点:
MVC 模式的特点在于实现关注点分离,即应用程序中的数据模型与业务和展示逻辑解耦。在客户端 web 开发中,就是将模型(M-数据、操作数据)、视图(V-显示数据的 HTML 元素)之间实现代码分离,松散耦合,使之成为一个更容易开发、维护和测试的客户端应用程序。
- View 传送指令到 Controller ;
- Controller 完成业务逻辑后,要求 Model 改变状态 ;
- Model 将新的数据发送到 View,用户得到反馈。
MVC 流程:

MVC 优点:
- 耦合性低,视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码。
- 重用性高
- 生命周期成本低
- MVC 使开发和维护用户接口的技术含量降低
- 可维护性高,分离视图层和业务逻辑层也使得 WEB 应用更易于维护和修改
- 部署快
MVC 缺点
- 不适合小型,中等规模的应用程序,花费大量时间将 MVC 应用到规模并不是很大的应用程序通常会得不偿失。
- 视图与控制器间过于紧密连接,视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
- 视图对模型数据的低效率访问,依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。


